前言
昨天摸了一天,终于把 Hexo 给扔到 Cloudflare Pages 上了,昨晚临睡前想着要不整个评论区吧,于是直接npm i @waline/hexo-next一通操作,网站终于打不开了。
![满脸写着高兴]()
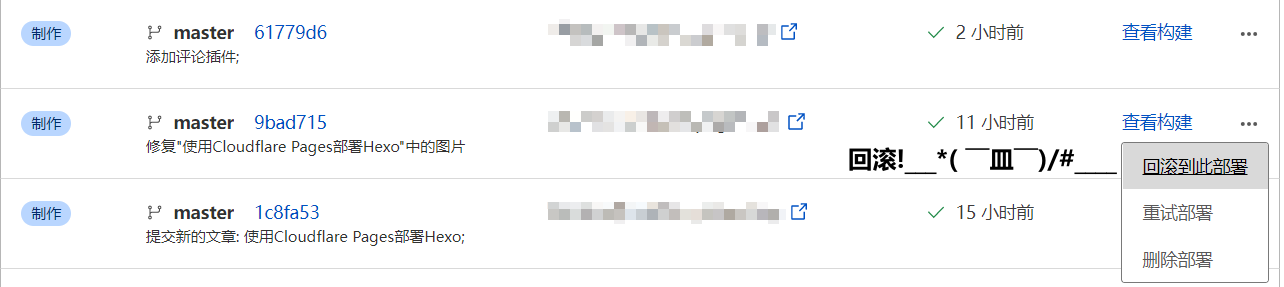
于是我……看着手机上空白的网页愣了一会,进到 Cloudflare Pages 控制台把网站回滚到了安装评论插件前的状态。(遇到苦难睡大觉!)
![回滚站点]()
早上起来之后,进去看了看部署日志,又上网逛了一逛,终于弄好了。这里我稍微记录一下我折腾 Waline 评论系统的过程。
![到处踩坑 quq]()
部署 Waline 服务端
Waline 和它的姐姐 Valine 不同,需要部署对应的管理后台。其部署方式支持如下:
我看的那几篇博文采用的都是 Vercel+LeanCloud 的部署方案,但我跟着走了之后在部署 Vercel 的时候卡住了,提示说部署失败。虽然可能是上游仓库的最新版本引入的问题,降级应该就能解决,但考虑到后续假如 LeanCloud 停止服务后导致的迁移困难,因此我这里还是比较倾向于使用独立部署或者是贴近独立部署的免费版本(穷)。
在多方比较后,最终选择了在 Railway 上部署 Docker 镜像的方式搭建服务端。我本次搭建的过程参考的是官方文档中给出的部署步骤。
Railway 部署
Railway是一个可免费使用的 Serverless 部署平台,其每月有 5 美元的免费额度,部署 Waline 应该足够了。(如果不够的话可以绑定银行卡,绑定了之后会有 10 美元的免费额度,但不推荐)
![Deploy on Railway]()
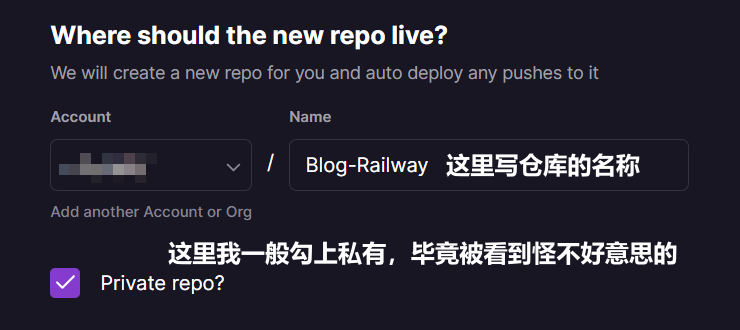
点击上方按钮,会跳转至 Railway 平台快速部署。登录之后会让你选择新建仓库的名称,环境变量部分不需要改动,直接点击下方的 Deploy 按钮进行部署即可。
![在 Railway 上部署 Waline]()
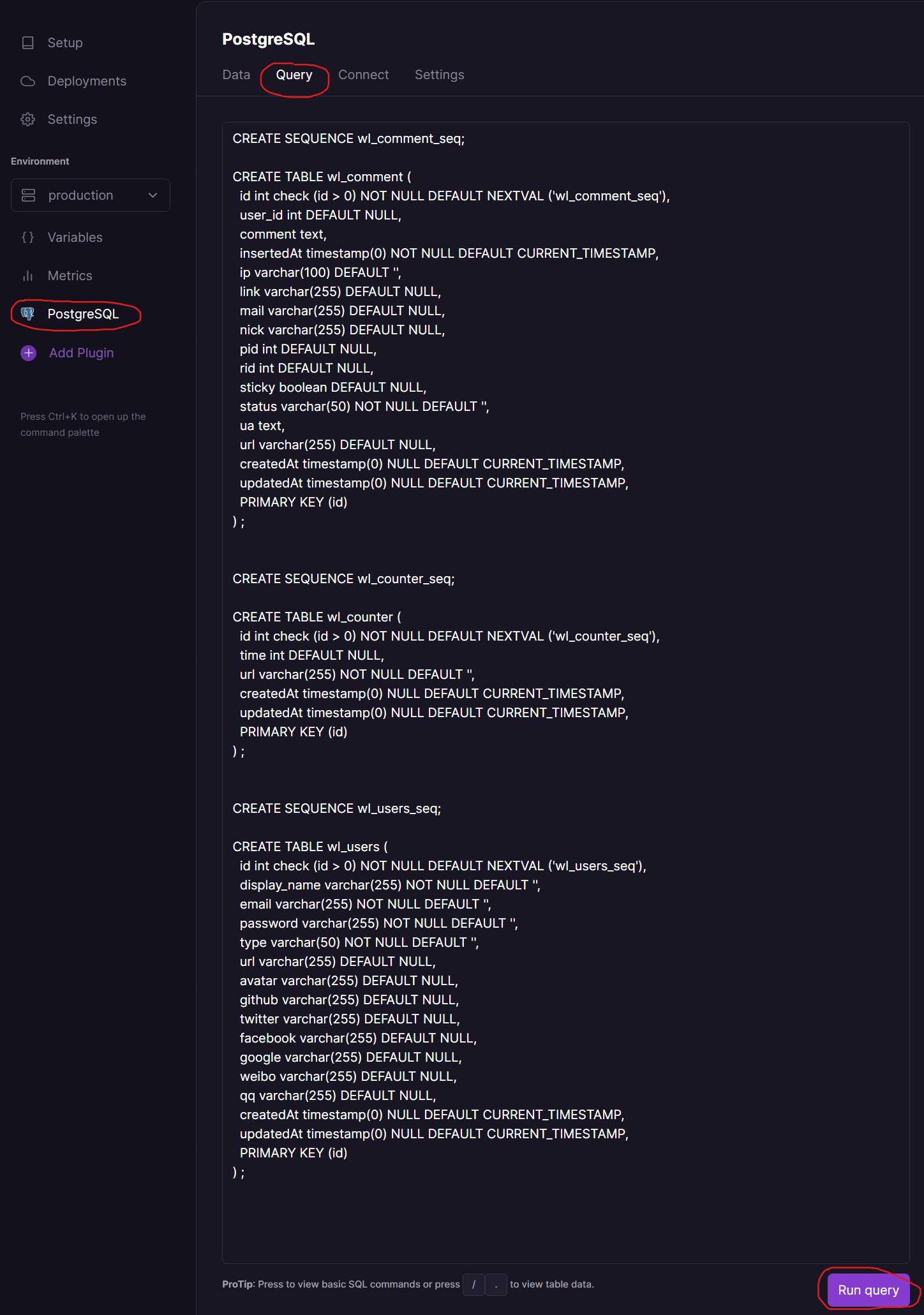
进入管理界面后,选择PostgreSQL-Query,将 waline.pgsql 中的内容粘贴至输入框中,点击底部的Run Query按钮完成数据库的初始化。
![初始化数据库]()
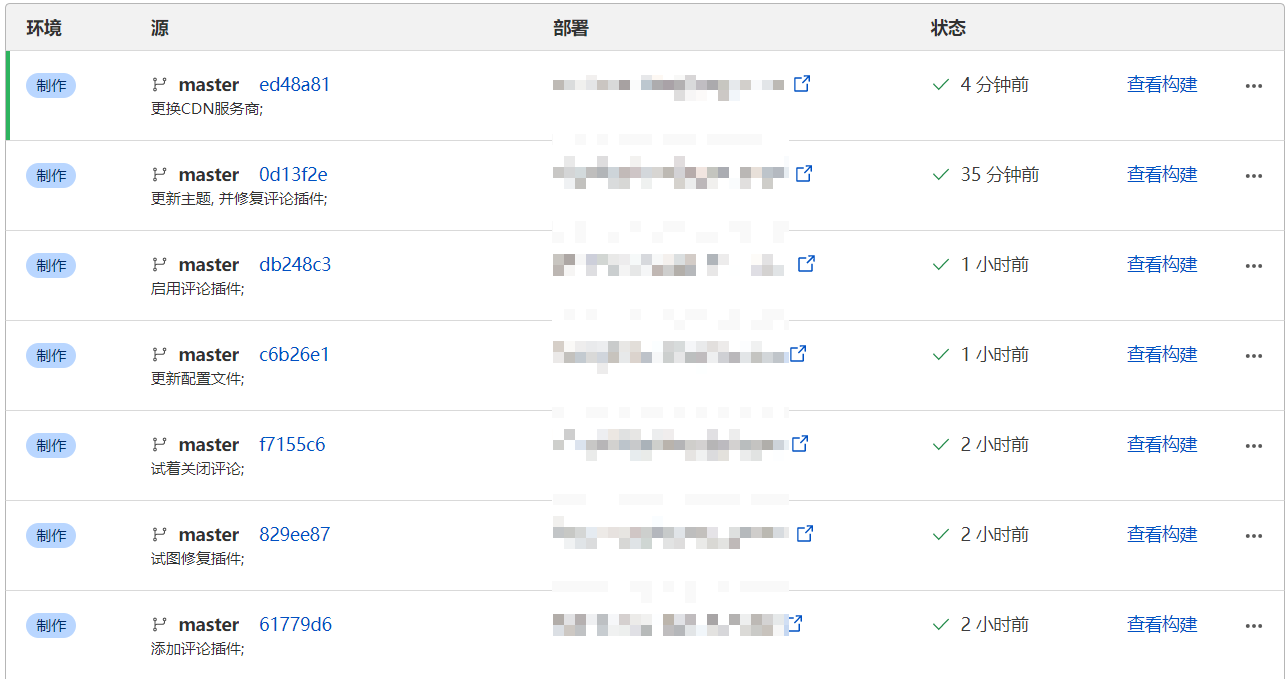
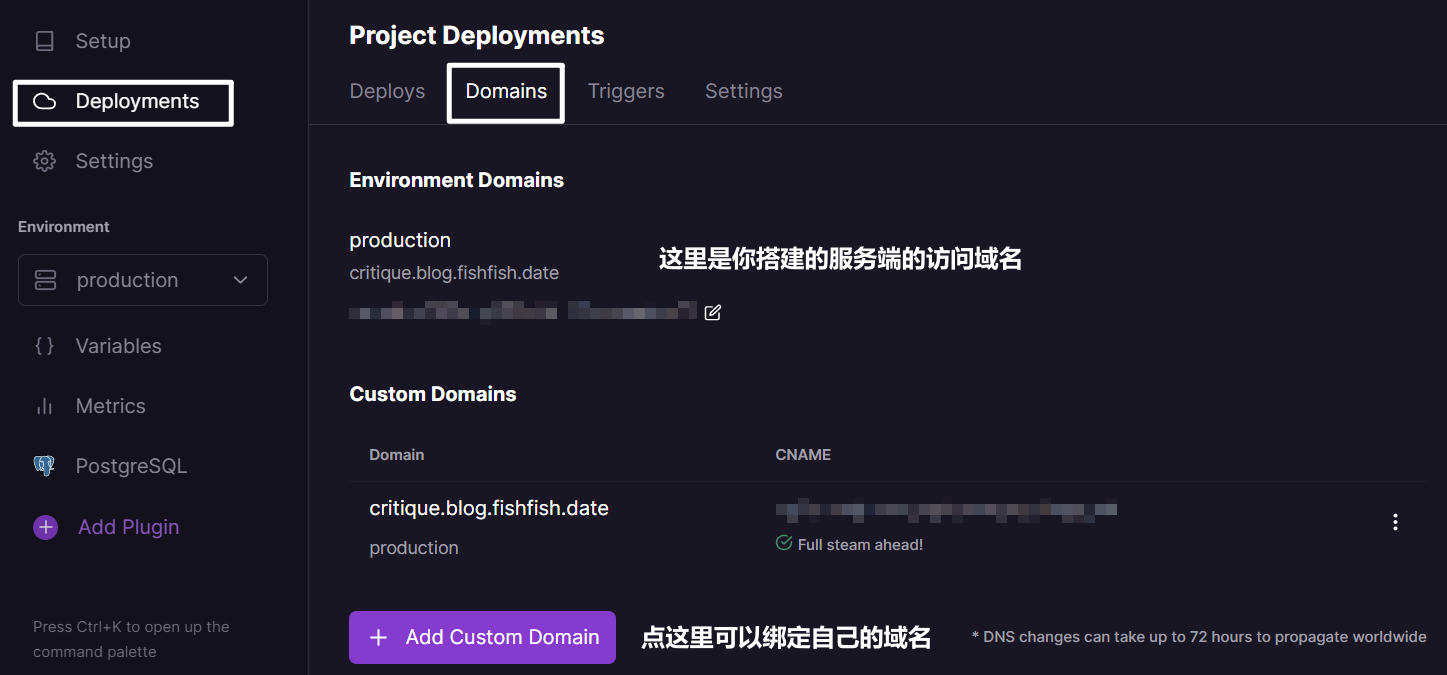
到这,服务端的部署便已经完成。我们可以在Deployments-Domains中获取到服务端的地址,这里我绑定了自己的域名。这个域名可以先复制好,下面要用。
![查看服务端域名]()
注册管理员
此处先不着急在 Hexo 上部署,先点进上面的那个域名里自己注册一个账户,因为它的逻辑是第一个注册的用户将成为评论系统的管理员。
记得去注册再开启 Hexo 的评论区
在 Hexo 上部署 Waline 客户端
这里使用的是在 NexT 主题中安装 Waline 插件的方式来部署,使用其他主题的可以上网找一找与你们主题对应的部署方式。
我的部署方式很简单,直接npm i @waline/hexo-next梭哈,但这时候首先遇到了一个坑,那就是安装并启用插件后访问网站发现并没有正常运行,是一片空白的,连站点标题都出不来。
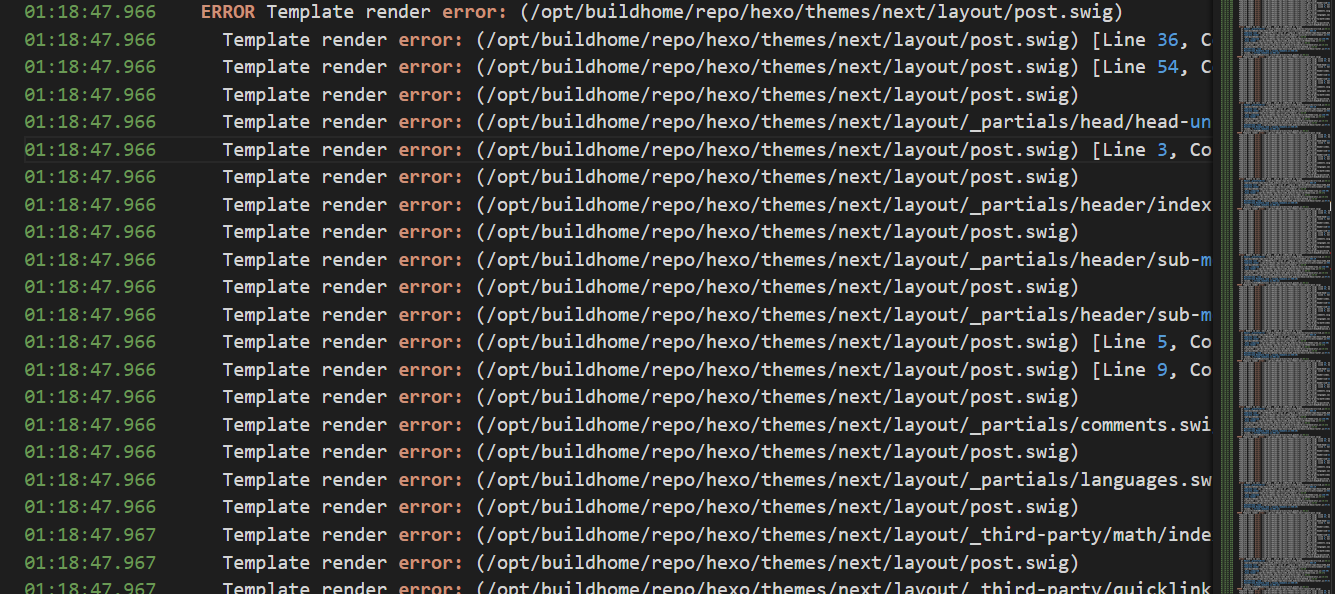
睡醒后看了下后台的构建日志,发现了这样一段输出:
![错误日志]()
后面密密麻麻从 216 行到 1562 行都是这个问题,但看着摸不着头脑,毕竟看起来好像是主题内部缺少了所需的 swig 模板文件。于是用下面的日志去搜索了一下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| ERROR Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig) [Line 36, Column 23]
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig) [Line 54, Column 17]
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/_partials/head/head-unique.swig) [Line 10, Column 23]
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig) [Line 3, Column 3]
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/_partials/header/index.swig) [Line 6, Column 15]
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/_partials/header/sub-menu.swig) [Line 2, Column 29]
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/_partials/header/sub-menu.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig) [Line 5, Column 3]
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig) [Line 9, Column 12]
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/_partials/comments.swig) [Line 3, Column 14]
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/_partials/languages.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/_third-party/math/index.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/post.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/_third-party/quicklink.swig)
Template render error: (/opt/buildhome/repo/hexo/themes/next/layout/inject/bodyEnd/waline.swig) [Line 5, Column 15]
Error: Unable to call `next_data`, which is undefined or falsey
at Object._prettifyError (/opt/buildhome/repo/hexo/node_modules/nunjucks/src/lib.js:36:11)
at /opt/buildhome/repo/hexo/node_modules/nunjucks/src/environment.js:563:19
at Template.root [as rootRenderFunc] (eval at _compile (/opt/buildhome/repo/hexo/node_modules/nunjucks/src/environment.js
at Template.render (/opt/buildhome/repo/hexo/node_modules/nunjucks/src/environment.js:552:10)
at /opt/buildhome/repo/hexo/themes/next/scripts/renderer.js:32:29
at _View._compiled (/opt/buildhome/repo/hexo/node_modules/hexo/lib/theme/view.js:136:50)
at _View.render (/opt/buildhome/repo/hexo/node_modules/hexo/lib/theme/view.js:39:17)
at /opt/buildhome/repo/hexo/node_modules/hexo/lib/hexo/index.js:64:21
at tryCatcher (/opt/buildhome/repo/hexo/node_modules/bluebird/js/release/util.js:16:23)
at /opt/buildhome/repo/hexo/node_modules/bluebird/js/release/method.js:15:34
at RouteStream._read (/opt/buildhome/repo/hexo/node_modules/hexo/lib/hexo/router.js:47:5)
at RouteStream.Readable.read (_stream_readable.js:468:10)
at resume_ (_stream_readable.js:982:12)
at processTicksAndRejections (internal/process/task_queues.js:84:21)
|
于是这时才发现,我用的 NexT 主题是旧版本的,原维护者已经弃坑跑路了,新的换了一个发布仓库,因此无法使用这个插件。
既然如此,便很好解决了,刷刷刷的改好部署脚本和配置文件后,便扔了上去
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
npm install -g hexo-cli
mkdir hexo
cd hexo
hexo init
npm install
rm -rf source/_posts
mkdir -p source/_posts
echo "------安装主题------"
npm install hexo-theme-next
echo "------安装评论插件------"
npm i @waline/hexo-next
echo "------卸载旧渲染器------"
npm un hexo-renderer-marked --save
echo "------安装新渲染器------"
npm i hexo-renderer-markdown-it --save
echo "------安装图片修复插件------"
npm i hexo-image-link --save
echo "------复制文章------"
cd ../
cp -r `ls | grep -v hexo | grep -v config.yml | xargs` hexo/source/_posts
echo "------复制配置文件------"
cp config.yml hexo
echo "------开始渲染网站------"
cd hexo && hexo g --config config.yml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
theme: next
theme_config:
waline:
enable: true
serverURL: [数据删除]
placeholder: 要文明评论哦,不然会被打屁屁
avatar: mm
meta: [nick, mail, link]
pageSize: 10
lang: zh-cn
visitor: false
comment_count: true
requiredFields: [nick]
|
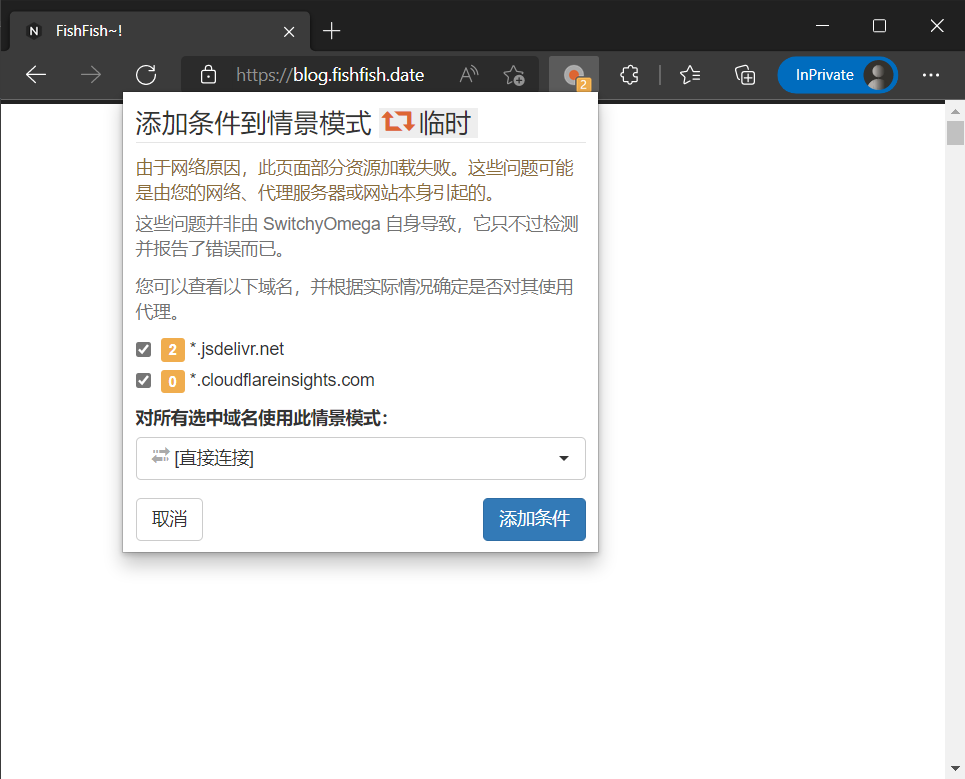
结果傻眼了,卡了不说,最后还没加载出来,一看资源加载情况我#¥%……&
![麻了]()
看起来是 CDN 无了,那就只好去 GitHub 上找找,根据官方给出的说明修改了 CDN 服务商。最后完整的配置文件如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
title: FishFish~!
subtitle: 咸鱼的冷藏库
description: 只是一个备忘录,用来记录一些我认为有用的东西
language: zh-CN
timezone: Asia/Shanghai
author: 咸鱼
post_asset_folder: true
theme: next
theme_config:
vendors:
plugins: cdnjs
waline:
enable: true
serverURL: https://critique.blog.fishfish.date
placeholder: 要文明评论哦,不然会被打屁屁
avatar: mm
meta: [nick, mail, link]
pageSize: 10
lang: zh-cn
visitor: false
comment_count: true
requiredFields: [nick]
markdown:
preset: 'default'
render:
html: true
xhtmlOut: false
langPrefix: 'language-'
breaks: true
linkify: true
typographer: true
quotes: '“”‘’'
enable_rules:
disable_rules:
plugins:
anchors:
level: 2
collisionSuffix: ''
permalink: false
permalinkClass: 'header-anchor'
permalinkSide: 'left'
permalinkSymbol: '¶'
case: 0
separator: '-'
|
至此,Hexo 已经成功安装并开启 Waline 评论系统。(虽然开了也没人回复 2333)
![成功安装并开启 Waline 评论系统]()