使用 Cloudflare Pages 部署 Hexo
前言
我的博客原先是搭建在某个新年促销的灵车 VPS 上,由于过于灵车因此在它到期了之后我并没有去续费,也没有找到新的合适的小鸡来部署 Hexo 博客,而我原先的部署过程可以参考从零搭建 Hexo:另类的 Hexo+Caddy 自动发布方案这个帖子。
今天在准备到新服务器上重新部署时发现 Cloudflare 家开了一个 Pages 服务,于是咱的眼睛一亮:可以拿来玩玩!

前期准备
这篇文章所使用的 Cloudflare Pages 部署方法与我之前那篇文章所用到的 VPS 部署方法其实没有很大区别,只不过我这里使用了 Cloudflare Pages 的服务器来代替我上一篇文章中使用的 VPS,因此前期的准备过程与之前无异。这里我使用我个人用的比较顺手的 Github 作为例子,你们也可以使用 GitLab 替代。
GitHub
创建仓库
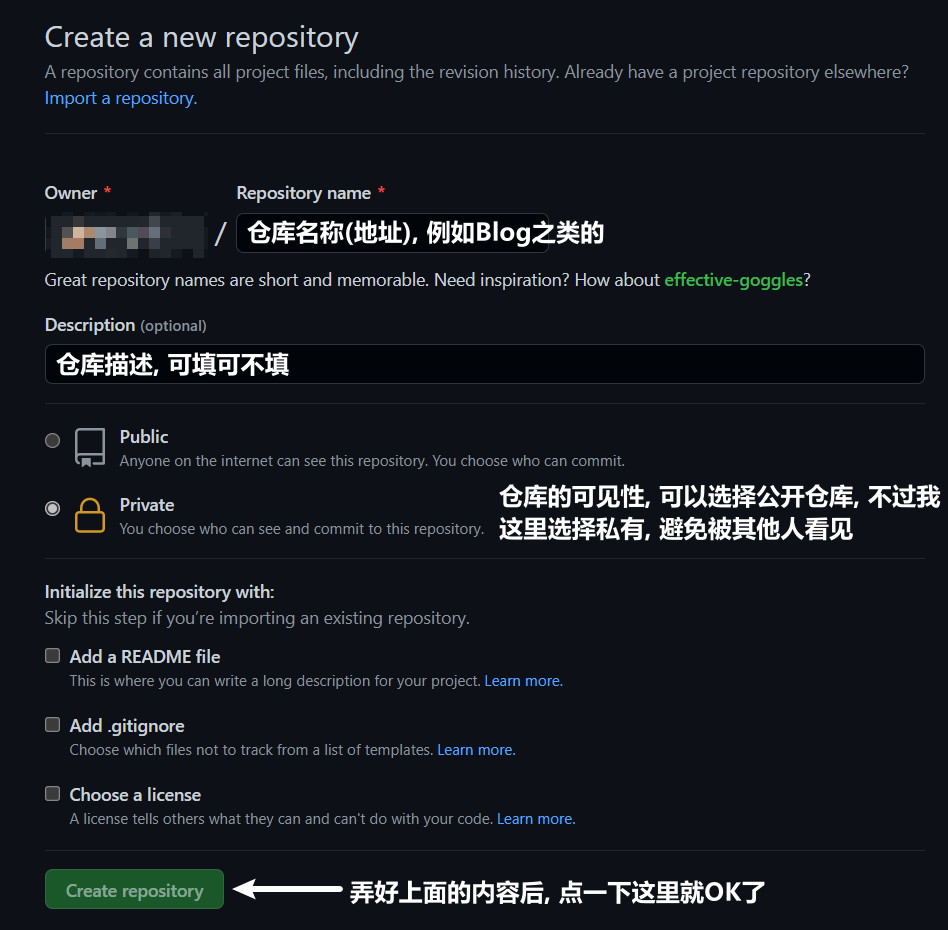
进入GitHub,点击右上角的“+”号,然后点“New repository”创建一个新的仓库。

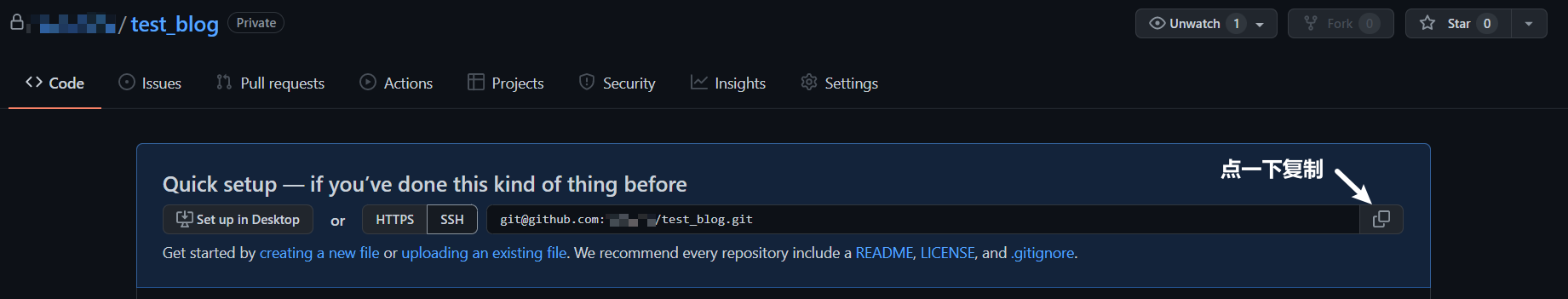
确认后,便会跳转到你创建的新仓库的界面

创建本地仓库
在自己电脑上创建一个新的文件夹,例如 Blog。并在该目录下创建 Git 版本库,并与你新创建的 Github 仓库连接,因为类似的教程网上有好多这里就不说了。
创建部署脚本
因为 Cloudflare Pages 创建的时候已经找不到 Hexo 的模板了,因此需要自己安装 Hexo 来编译输出。又因为 Cloudflare Pages 的构建命令只支持单行指令,因此需要将下述内容保存至build.sh文件中:
1 |
|
创建 Hexo 站点配置文件
根据自己需要增加和修改以下内容,并将其写入config.yml文件中:
1 | # Site 网站 |
开启 Cloudflare Pages
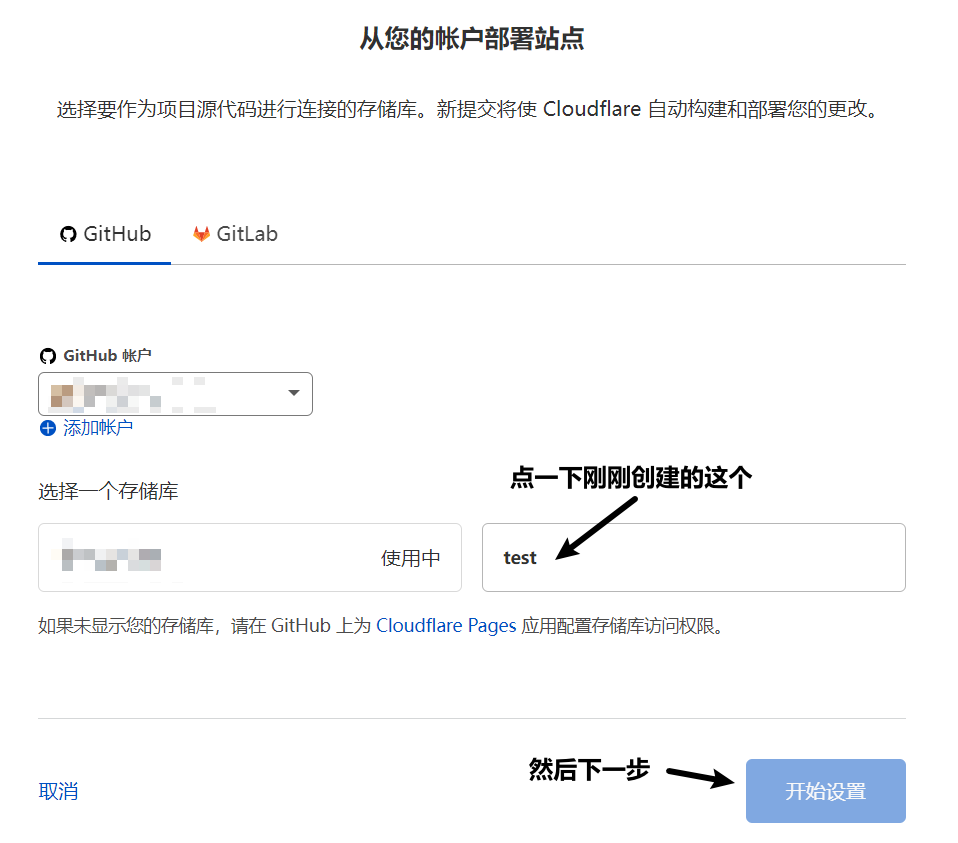
前往Cloudflare Pages点击一下“Sign Up”,登录或者注册一个 Cloudflare 账户。而后我们便会跳转到 Cloudflare Pages 的控制台,在控制台处点击“新建项目”,来到这里会让你登录 Github 账户,登录后在这里选择你存放md文件的仓库(上一步创建的那个)即可。

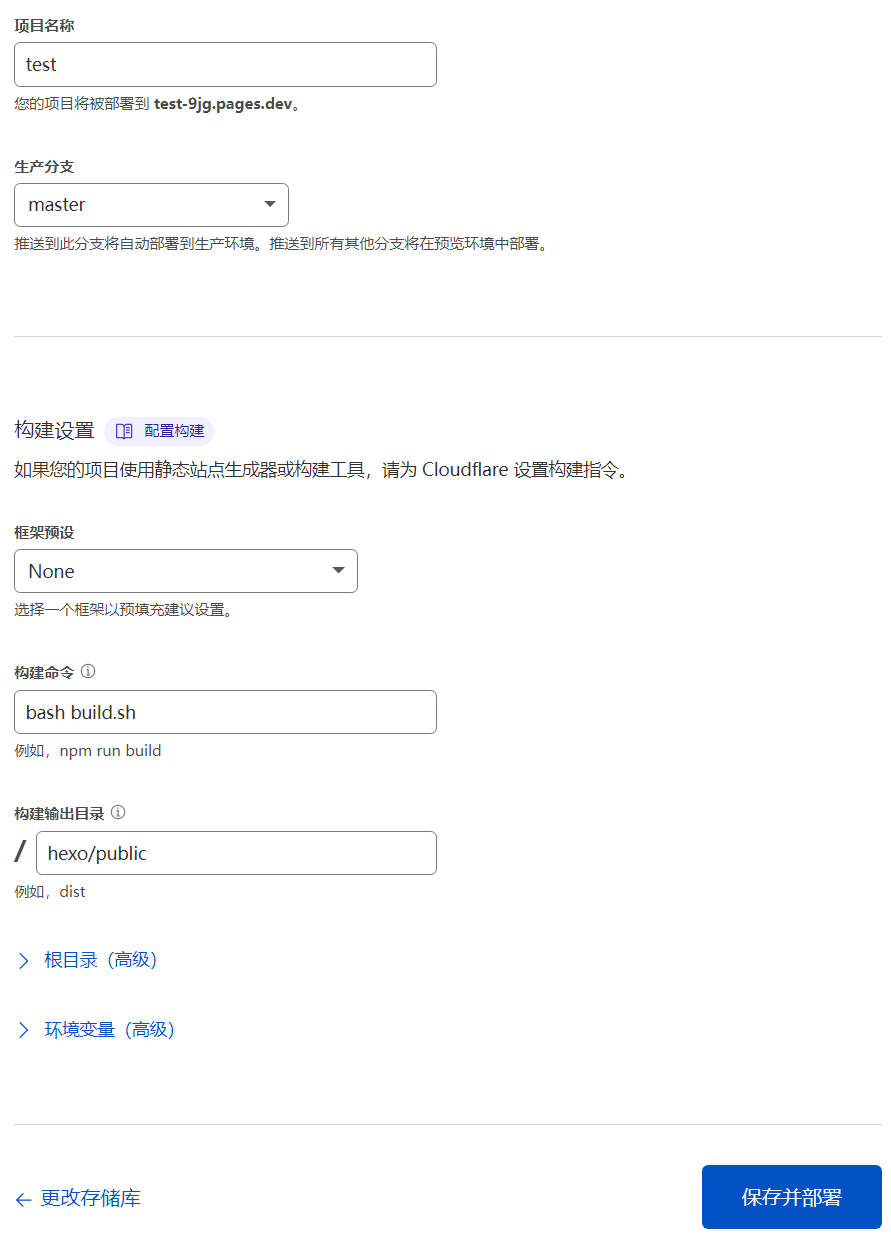
在下一个页面中,项目名称可以改成你喜欢的名字,其他的根据图片照抄上去

设置完成后,便可以直接保存并部署了。
成果
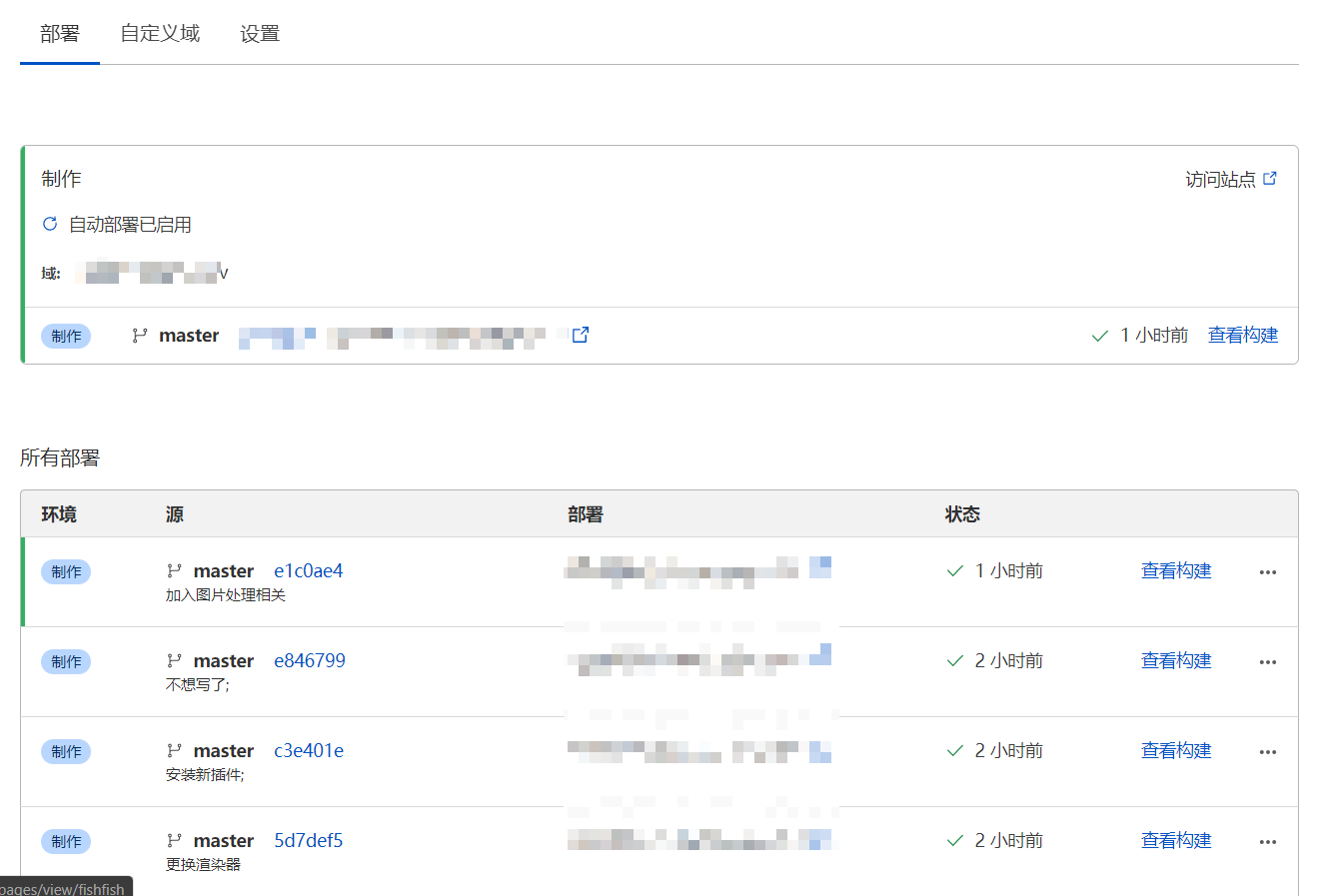
经过上述的部署后,每当我们提交文章至 Github 仓库,该 Cloudflare Pages 项目便会自动拉取最新的内容,并将其根据上面的配置文件渲染出静态文件并部署到 Cloudflare 的全球边缘节点中。同时还能绑定自己的域名:FishFish~!

优点
- 速度快:相对于单独购买 VPS 或使用 GitHub Pages,Cloudflare Pages 的全球相应速度挺不错的。
- 免费:每个月有一定的免费配额(500 次构建),不折腾的话够用了(除非你非常高产)。
- 迁移方便:这不是超简单的吗(指抄教程的情况下)。
缺点
- 慢(?):由于众所周知的原因,国内速度可能会不咋地。
- 自定义程度低:其实是由于我的部署方案导致的,如果要自定义主题的话就需要自己 fork 一份回来修改了。
- 部署时间长:由于每次部署都要安装一次环境,服务器队列繁忙时还需要排队,因此从推送更新到部署完成,大概需要花费 3~5 分钟才能看见网站内容有更新。
- 折腾麻烦:虽然每月有 500 次免费构建,但没有教程的话可能会一直踩坑(我今天配置完就跑了 22 次),导致消耗了太多的构建次数,而且每次修改还要等一段时间才能看得见效果。