从零搭建 Hexo:另类的 Hexo+Caddy 自动发布方案
前言
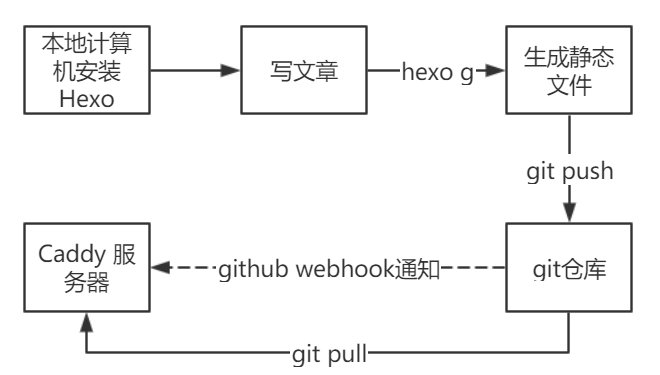
昨天折腾了一个晚上,终于是把 Hexo 搭建起来了。因为不打算在本地安装 Hexo,于是想着能不能把除了写作以外的任务全部扔给 vps,并且实现自动发布。在网上搜罗了一番后发现,大部分的方案都是在本地写作并发布后再 git push 给 GitHub,后者再利用github webhook让服务器更新静态文件。大概就是这个样子:

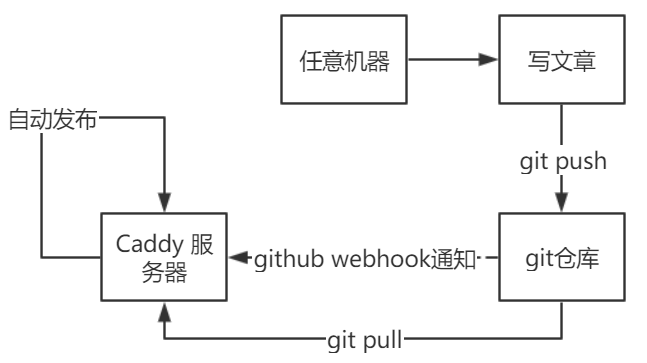
上面这种方法虽然挺好的,但对于我这种时常重装系统的人来说不怎么方便。于是为了实现可以非常方便的切换写作环境,大概弄了这么个方法:

VPS
VPS 随便挑一个就好了,对配置要求不高,这里我用的是之前买了之后因为忘记密码而吃灰的破机器。系统我这里用 Debian 9 做例子,其他 Linux 系统同理(建议用内核版本在 2.6.13 以上的 Linux 系统,因为后面需要用到)
安装并配置 Caddy
之前一直在用 Nginx 作为 Web 服务器,但配置起来真心是麻烦……所以这里用 Caddy 作为服务器,毕竟配置简单还能自动生成 TLS 证书。
安装
这里我用 Caddy 的官方安装脚本,安装 Caddy 本体和 git 插件:
1 | curl https://getcaddy.com | bash -s personal http.git |
如果系统提示curl: command not found,那就说明系统没有安装 Curl,使用下面这个命令来安装
1 | apt update -y && apt-get install curl -y |
注册为服务并开启启动
这里我使用官方提供的脚本
1 | curl -s https://raw.githubusercontent.com/mholt/caddy/master/dist/init/linux-systemd/caddy.service -o /etc/systemd/system/caddy.service |
创建相关目录并设置权限
1 | sudo mkdir /etc/caddy |
重启systemd daemon让配置生效并使 Caddy 开启启动
1 | systemctl daemon-reload |
配置网站
输入vim /etc/caddy/Caddyfile编辑 Caddy 的配置文件,你也可以 SFTP 连上服务器后用本地的文本编辑器编辑。下面这个是一个简单的例子
1 | fishfish.date { |
配置文件当中的/var/www/是网站的根目录,我们生成的静态文件要放在这个目录下面。其他详细的配置方法可以在官方中文文档中学习,这里懒得说。
安装并配置 Hexo
这一步可以参照官方的文档进行安装,不过这个文档好老了,坑死我。这里我放上我自己的方法。
安装 Git
这里其实大部分系统都不用安装,已经自带了。如果没有的话执行apt install git -y安装即可。
安装 Node.js
Hexo 文档中要求 Node.js 版本不能低于 8.10,推荐安装 Node.js 10.0 及以上版本。然而 Debian 9 软件仓库中的 Node.js 版本为上古的 4.80 版本,这里我参照 Node.js 官网提供的方法进行安装
1 | curl -sL https://deb.nodesource.com/setup_13.x | bash - |
安装 Hexo
1 | npm install -g hexo-cli |
配置网站
找一个你顺眼的地方放置你博客的文件,这里我顺便找了一个地方
1 | hexo init |
接下来的配置文件怎么写就不说了,看官方文档即可。这里我只提下把静态文件生成到
/var/www/的方法
用一个你觉得顺手的方式编辑你选择的目录下的配置文件_config.yml,修改当中的public_dir项,把它的值改成 Web 的根目录。比如我这里改成了这样:
1 | public_dir: /var/www/ |
这样执行 hexo g 时就可以在/var/www/下生成你的网站了。
同时为了让管理文章简单点,让配置文件从和文章同名的目录中找图片(其实这里放 CDN 或图床比较好,不过我服务器不差流量也够带宽,为了方便管理所以全丢服务器上了)
1 | post_asset_folder: true |
生成新的 SSH Key
执行ssh-keygen -t rsa -C "blog"后一路回车即可
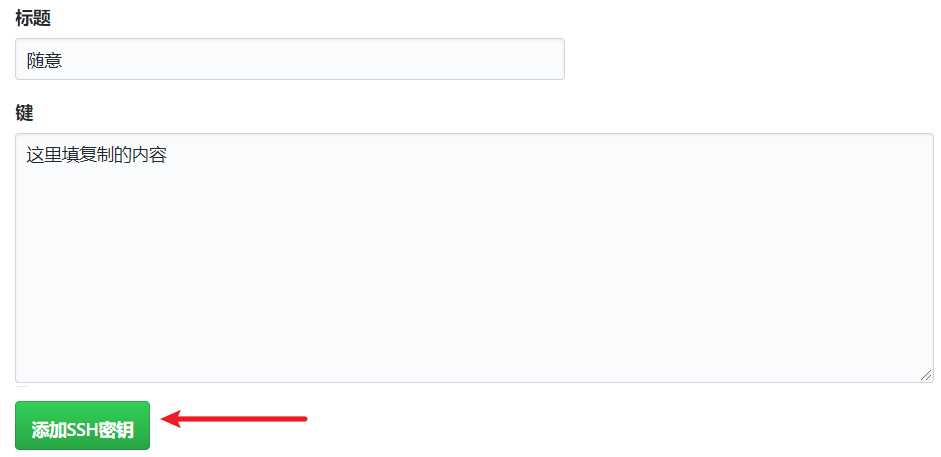
然后找个你用着顺手的编辑器打开你用户目录下的.ssh/id_rsa.pub把里面的内容复制进 GitHub 里:


Github
在这里我相当于把 GitHub 作为博客的备份了,方便以后进行迁移。
创建一个私有库

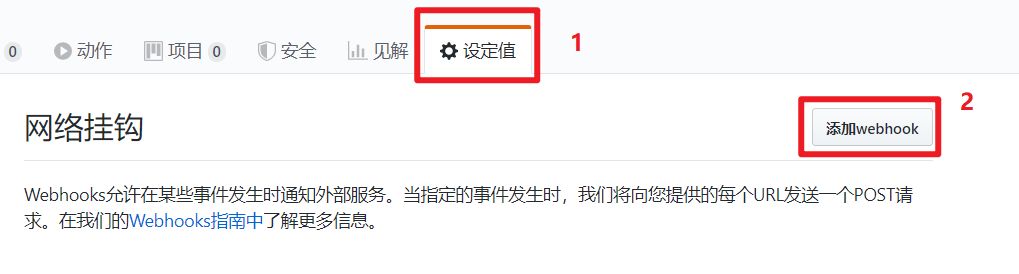
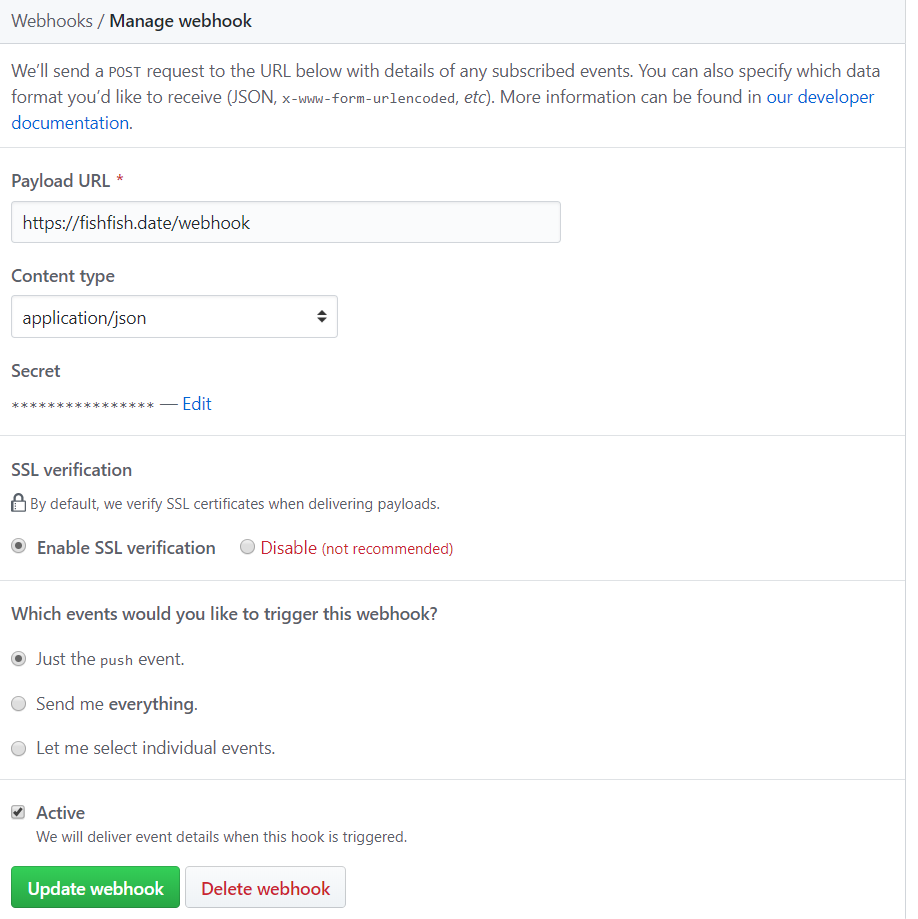
进入这个仓库,设置 webhook

大概填成这样就好了

本地计算机
在本地你找个习惯的文件夹存放你的文章,然后把那个文件夹和你的储存库关联起来就好了,这里不过多阐述。
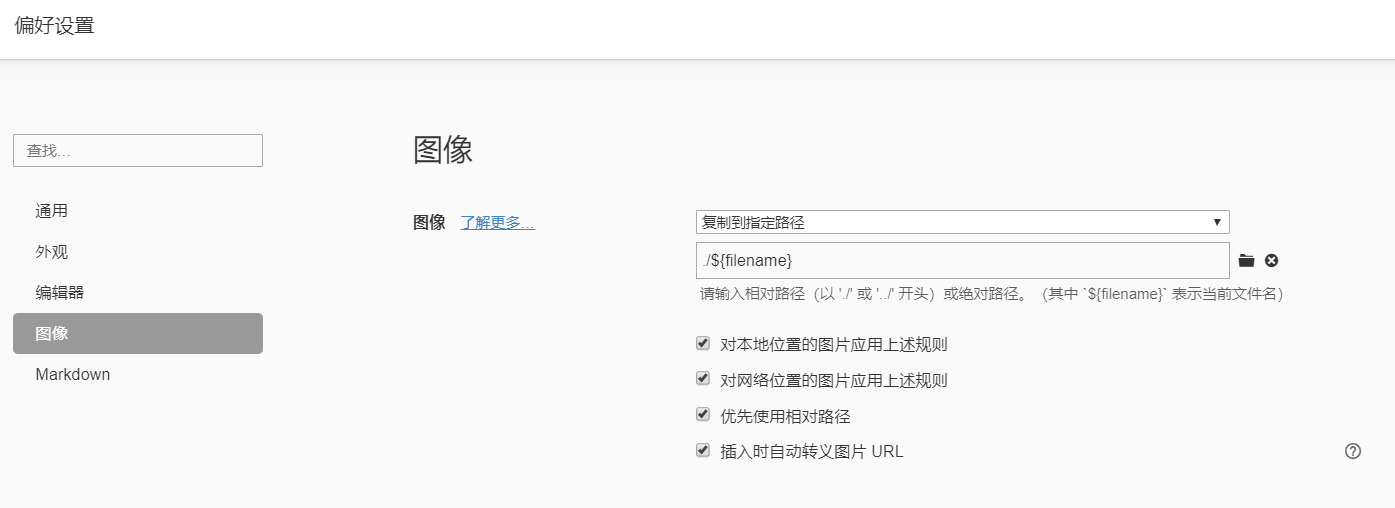
关于文章的撰写
我这里推荐使用Typora,因为它可以把文章中的图片自动复制到某个相对的目录下,因为我前面开启了post_asset_folder,因此我把 Typora 直接设置成自动把图片复制到./${filename}即可。